一、预编译
1、预编译前奏
JavaScript执行三部曲:我们知道,JS是解释性语言,解释一行执行一行,但是在解释执行之前,他会进行两个过程,语法分析和预编译,语法分析就是他会把正片JS代码扫描一遍,看看有没有语法错误,接下来进行的就预编译。预编译结束之后才是解释一行执行一行。
我们可以先看几个例子:
(1)
test();
function test(){
console.log('a');
}无论test()写在上面还是下面都会执行
(2)
console.log(a);
var a = 123;总结(片面):函数声明整体提升,变量 声明提升。
(3)
console.log(a)
function a(a){
var a = 234;
var a = function (){ }
a();
}
var a = 123;这个时候 a 得啥?函数是 a,变量是 a,形参也是 a,而且不会报错,那么输出得啥? 这就是那两句话解决不了的,预编译的环节则可以解答这些疑惑。
(4)
function test(){
var a = b = 123;
}
test();- 一切声明的全局变量,全是 window 属性。
- imply global 暗示全局变量:即任何变量,如果变量未经声明就赋值,此变量就为全局变量所有。
2、函数预编译
预编译四部曲
- 第一步:创建 AO 对象。
- 第二步:找形参和变量声明,将变量和形参名作为 AO 的属性名,值为 undefined。
- 第三步:将实参值与形参统一。
- 第四步:在函数体里找函数声明,值赋予函数体。
解析:function fn(a){ console.log(a); var a = 123; console.log(a); function a(){ }; console.log(a); var b = function (){ }; console.log(b); function d(){ }; } fn(1);
预编译过程:
AO{
a:undefined,
b:undefined
}
AO{
a:1,
b:undefined
}
AO{
a:function a(){},
b:undefined,
d:function d(){}
}
执行:function a(){} 123 123 function(){}3、全局预编译
全局的预编译和函数里的预编译一样,只不过少了几个步骤:
- 第一步:创建 GO 对象。(GO 对象就是 Global Object,是全局的执行期上下文,换了 个名,其实和 AO 是一样的)
- 第二步:找变量声明,将变量名作为 GO 的属性名,值为 undefined。 第三步:找函数声明,值赋予函数体。
二、作用域
1、执行期上下文(AO)
当函数执行的前一刻,会创建一个称为 执行期上下文的内部对象,一个执行期上下文定义了一个函数执行时的环境,函数每 次执行时对应的执行期上下文都是独一无二的,所以多次调用一个函数会导致创建多 个执行期上下文,当函数执行完毕,他创建的执行期上下文被销毁。2、[[scope]]
每个 JavaScript 函数都是一个对象,对象中有些属性我们可以访 问,但有些不可以,这些属性仅供 JavaScript 引擎存取,[[scope]]就是其中一个, [[scope]]指的就是我们所说的作用域,其中存储了运行期上下文的集合。3、作用域链
[[scope]]中所存储的执行期上下文对象的集合,这个集合呈链式链 接,我们把这种链式链接叫做作用域链。在哪个函数里边查找变量,就去哪个函数的 作用域链顶端依次向下查找。
举例:function a(){ function b(){ function c(){ } c(); } b(); } a(); 解析: a 函数被定义:a. [[scope]]------->0:GO a 函数执行前:a. [[scope]]------->0:a 的 AO 1:GO b 函数被定义:b. [[scope]]------->0:a 的 AO 1:GO b 函数执行前:b. [[scope]]------->0:b 的 AO 1:a的AO 2:GO c 函数被定义:c. [[scope]]------->0:b 的 AO 1:a的AO 2:GO c 函数执行前:c. [[scope]]------->0:c 的 AO 1:b的AO 2:a的AO 3:GO4、闭包
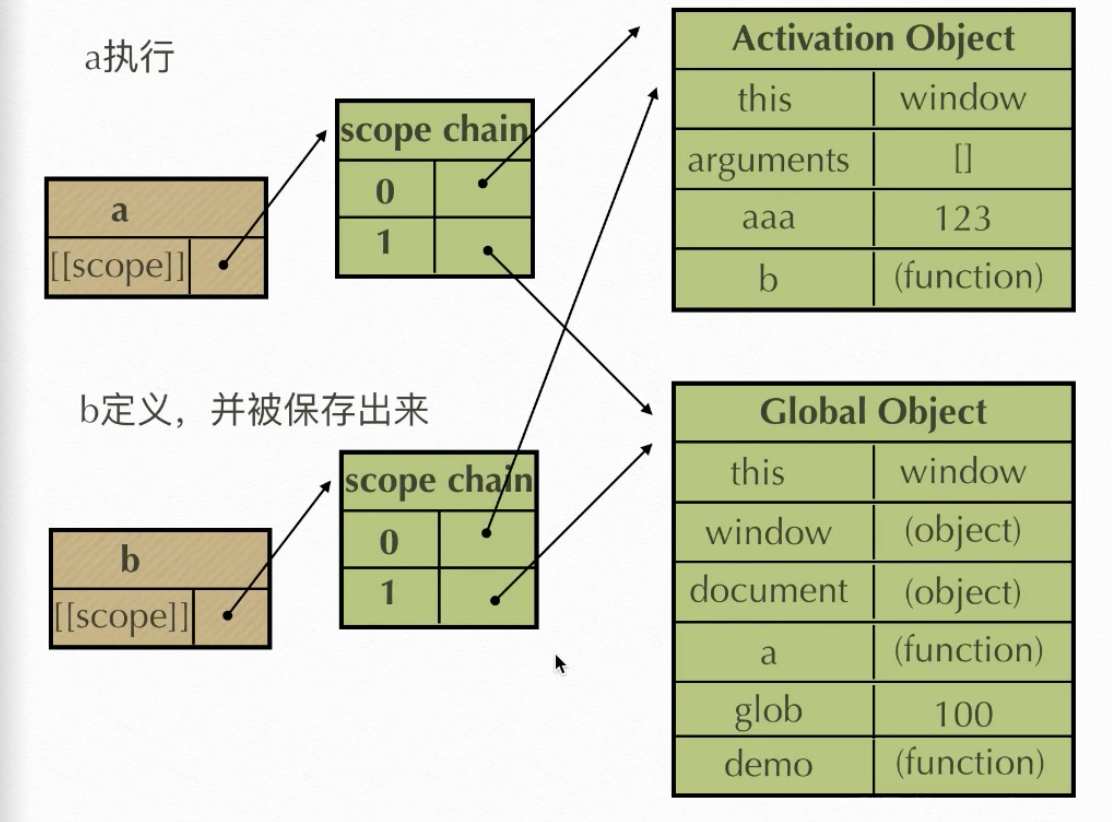
当内部函数被保存到外部时,就会生成闭包,闭包会导致原有作用域链不释放,造成 内存泄露。
举例:function a(){ function b(){ var bbb = 234; console.log(aaa); } var aaa = 123; return b; } var glob = 100; var demo = a(); demo();
(1)实现公有变量,比如函数累加器:
function add(){
var count = 0;
function demo(){
count ++;
console.log(count);
}
return demo;
}
var counter = add();
counter();
counter();
counter();(2)可以做缓存(存储结构)
function eater(){
var food = "";
var obj = {
eat:function (){
console.log("I am eating " + food);
food = "";
},
push:function (myFood){
food = myFood;
}
}
return obj;
}
var eater1 = eater();
eater1.push("banana");
eater1.eat();(3)可以实现封装,属性私有化
(4)模块化开发,防止污染全局变量
三、立即执行函数
说明:
JS 给我们提供了一类函数,叫立即执行函数,这种函数执行完 马上就释放了,是针对初始化功能的函数,不占用内存空间。
(1)形式
(function (){
}())可以添加参数
(function (a,b){
console.log(a+b);
}(1,2))同样也是有返回值的
var num = (function (a,b){
var d = a + b;
return d;
}(1,2))(2)写法
第一种:(function (){}()) W3C组织建议
第二种:(function (){})() (3)拓展:只有表达式才能被符号执行
举例:
function test(){
console.log(1);
}()//报错var test= function (){
console.log(1);
}()//执行+ function test(){
console.log(1);
}()本来他是函数声明,但是你在前边加上正号他就理论上转换为数字了,那他就是一个 表达式,你再后边直接加()就会执行,变成立即执行函数,然后忽略函数名,你执行 完后输出 test 就会报错,当然前边加上-或者!都可以,&&和||也可以,不过两边都要有东西,但是*和/不行,这里的+-代表正负号。



