一、透明度
1、transparent
(1)css中的定义:设置背景为透明
background:transparent实际上background默认的颜色就是透明的属性,其使用场景:
- 当一个元素覆盖在另外一个元素之上,而你想显示下面的元素,这时你就需要把上面这个元素的background设置为transparent
(2)transparent属性在不同css版本下的使用:
- 在css1中,transparent被用来作为background-color的一个参数值,用于表示背景透明。
- 在css2中,border-color也开始接受transparent作为参数值,《Open eBook(tm) Publication Structure 1.0.1》[OEB101]延伸到color也接受transparent作为参数值。
- 在css3中,transparent被延伸到任何一个有color值的属性上。
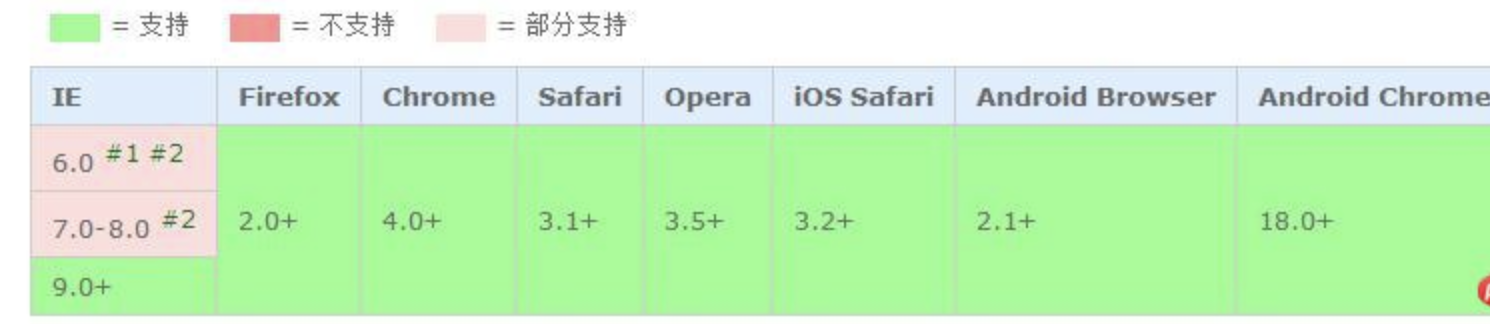
浏览器兼容
border-color和color属性不支持transparent
(3)画一个直角三角形
div {
width: 0;
height: 0;
border: 200px solid rgb(223, 19, 32);
border-top-color: transparent;
border-right-color: transparent;
}2、Opacity
###说明:css中设置元素的不透明级别
设置值:
- 0-1:规定不透明度。从 0.0 (完全透明)到 1.0(完全不透明)。
- inherit:应该从父元素继承 opacity 属性的值。
3、opacity、transparent以及rgba的区别
- opacity是作为一个完整属性出现的。transparent和rgba都是作为属性值出现的。
- opacity是对于整个元素起作用的。而transparent和alpha是对元素的某个属性起作用的。任何需要设置颜色的地方都可以根据情况使用transparent或rgba。比如背景、边框、字体等等。
- 由于opacity和alpha设置的透明程度可调,就引出一个继承的问题。如果一个元素未设置opacity属性,那么它会从它的父元素继承opacity属性的值。而alpha不存在继承
二、CSS颜色模式
1、RGB模式
通过组合不同的红色、绿色、蓝色分量创造出的颜色成为RGB模式的颜色。显示器是由一个个像素构成,利用电子束来表现色彩。像素把光的三原色:红色(R)、绿色(G)、蓝色(B)组合起来。每像素包含8位元色彩的信息量,有0-255的256个单元,其中0是完全无光状态,255是最亮状态
- rgb(x%,y%,z%)
- rgb(a,b,c)
[注意]若数值小于最小值0,则默认调整为0;若数值大小最大值255,则默认调整为255
2、RGBA模式
rgba模式是在RGB基础上增加了alpha通道,用来设置颜色的透明度,其中这个通道值的范围是0-1。0代表完全透明,1代表完全不透明
- rgba(r,g,b,a)
[注意]IE8-浏览器不支持
<IE滤镜>
IE8-浏览器对新增的颜色模式并不支持,需要使用gradient滤镜。gradient滤镜的前两位表示Alpha透明度值(00-ff),其中00表示全透明,ff表示完全不透明。后六位代表的是RGB模式。
举例:如果使用#A6DADC并且透明度为0.6的透明色(0.6 * 255=153,转换成16进制是99),用gradient滤镜表示为
filter:progid:DXImageTransform.Microsoft.gradient(enabled = 'true',startColorstr="#99A6DADC",endColorstr="#99A6DADC")3、HSL模式
HSL模式是通过对色调(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们相互的叠加得到各式各样的颜色。HSL标准几乎可以包括人类视力所能感知的所有颜色
hsl(h,s,l)
[注意]IE8-浏览器不支持
h:色调(hue)可以为任意整数。0(或360或-360)表示红色,60表示黄色,120表示绿色,180表示青色,240表示蓝色,300表示洋红(当h值大于360时,实际的值等于该值模360后的值)
s:饱和度(saturation),就是指颜色的深浅度和鲜艳程度。取0-100%范围的值,其中0表示灰度(没有该颜色),100%表示饱和度最高(颜色最鲜艳)
l:亮度(lightness),取0-100%范围的值,其中0表示最暗(黑色),100%表示最亮(白色)
4、HSLA模式
HSLA模式是HSL的扩展模式,在HSL的基础上增加一个透明通道alpha来设置透明度
[注意]IE8-浏览器不支持
5、相互转化
- RGB转化为HEX
/**
* @description rgb转化为hex
* @param {Number} R 色相 [0,360)
* @param {Number} G 饱和度 [0,1]
* @param {Number} B 亮度 [0,1]
*/
function RGB2HEX (R = 0, G = 0, B = 0) {
// const bg = rgb.match(/^rgb\((\d+),\s*(\d+),\s*(\d+)\)$/)
function hex (x) {
return ("0" + parseInt(x).toString(16)).slice(-2)
}
return ("#" + hex(R) + hex(G) + hex(B)).toUpperCase()
}- HEX转化为RGB
/**
* @description hex转化为rgb
* @param {String} hex 16进制颜色字符串
* @param {Boolean} stringMode 是否返回字符串模式
*/
function HEX2RGB (hex, stringMode = false) {
const shorthandRegex = /^#?([a-f\d])([a-f\d])([a-f\d])$/i
hex = hex.replace(shorthandRegex, function (m, r, g, b) {
return r + r + g + g + b + b
});
const result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex)
const R = parseInt(result[1], 16)
const G = parseInt(result[2], 16)
const B = parseInt(result[3], 16)
if (stringMode) {
return result ? 'rgb(' + [
R,
G,
B
].join(',') + ')' : hex
}
return [R, G, B]
}- HSL转化为RGB
/**
* @description hsl转化为rgb
* @param {Number} R [0,255]
* @param {Number} G [0,255]
* @param {Number} B [0,255]
* @param {Boolean} stringMode 是否返回字符串模式
*/
function HSL2RGB(H = 0, S = 0, L = 0, stringMode = false) {
const C = (1 - Math.abs(2 * L - 1)) * S
const X = C * (1 - Math.abs(((H / 60) % 2) - 1))
const m = L - C / 2
const vRGB = []
if (H >= 0 && H < 60) {
vRGB.push(C, X, 0)
} else if (H >= 60 && H < 120) {
vRGB.push(X, C, 0)
} else if (H >= 120 && H < 180) {
vRGB.push(0, C, X)
} else if (H >= 180 && H < 240) {
vRGB.push(0, X, C)
} else if (H >= 240 && H < 300) {
vRGB.push(X, 0, C)
} else if (H >= 300 && H < 360) {
vRGB.push(C, 0, X)
}
const [vR, vG, vB] = vRGB
const R = 255 * (vR + m)
const G = 255 * (vG + m)
const B = 255 * (vB + m)
if (stringMode) {
return `rgb(${R},${G},${B})`
}
return { R, G, B }
}- RGB转化为HSL
/**
* @description rgb转化为hsl
* @param {Number} R [0,255]
* @param {Number} G [0,255]
* @param {Number} B [0,255]
* @param {Boolean} stringMode 是否返回字符串模式
*/
function RGB2HSL(R = 0, G = 0, B = 0, stringMode = false) {
const _R = R / 255;
const _G = G / 255;
const _B = B / 255;
const Cmax = Math.max(_R, _G, _B);
const Cmin = Math.min(_R, _G, _B);
const V = Cmax - Cmin;
let H = 0;
if (V === 0) {
H = 0;
} else if (Cmax === _R) {
H = 60 * (((_G - _B) / V) % 6);
} else if (Cmax === _G) {
H = 60 * ((_B - _R) / V + 2);
} else if (Cmax === _B) {
H = 60 * ((_R - _G) / V + 4);
}
H = Math.floor(backCycle(H, 360));
const L = numberFixed((Cmax + Cmin) / 2);
const S = V === 0 ? 0 : numberFixed(V / (1 - Math.abs(2 * L - 1)));
if (stringMode) {
return `hsl(${H},${numberFixed(100 * S)}%,${numberFixed(100 * L)}%)`;
}
return { H, S, L };
}
// utils
function backCycle(num, cycle) {
let index = num % cycle;
if (index < 0) {
index += cycle;
}
return index;
}
function numberFixed(num = 0, count = 3) {
const power = Math.pow(10, count);
return Math.floor(num * power) / power;
}
三、currentColor
1、定义
来自MDN:currentColor代表了当前元素被应用上的color颜色值。 使用它可以将当前这个颜色值应用到其他属性上,或者嵌套元素的其他属性上。
理解:CSS里你可以在任何需要写颜色的地方使用currentColor这个变量,这个变量的值是当前元素的color值。如果当前元素没有在CSS里显示地指定一个color值,那它的颜色值就遵从CSS规则,从父级元素继承而来。父元素未设定color值,会寻找祖先元素直到有设定color的元素为止,如果没有,以浏览器默认颜色为准。
2、currentColor相关知识
- 来源于SVG,CSS3的变量,可以解决颜色属性无法继承的问题。
- 不仅可以设置border,还可以设置outline-color,background,box-shadow、text-shadow等
- 样式便于维护,但是需注意那些地方需要用到这个变量,否则可能导致一变全变。
- 因为是CSS3提出的,所以IE9以下不支持。
3、用法
###(1)当前元素有color设定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div{
font-size:16px;
color:skyblue;
border:1px solid currentColor;
text-align:center;
}
</style>
<title>当前元素有color设定</title>
</head>
<body>
<div>currentColor显示当前颜色为天蓝色</div>
</body>
</html>(2)当前元素无color设定,但父元素有设定color值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div{ //父元素
font-size:16px;
color:deeppink;
text-align:center;
}
p:nth-of-type(1){ //子元素
width: 200px;
border: 1px solid currentColor;
box-shadow: 5px 5px 5px currentColor;
}
</style>
<title>当前元素无color设定,但父元素有设定color值</title>
</head>
<body>
<div><p>currentColor显示当前颜色为深粉色</p></div>
</body>
</html>(3)父元素未设定color值,会寻找祖先元素直到有设定color的元素为止,如果没有,以浏览器默认颜色为准。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div{ //父元素
font-size:16px;
text-align:center;
}
p:nth-of-type(1){ //子元素
width: 200px;
border: 1px solid currentColor;
box-shadow: 5px 5px 5px currentColor;
}
</style>
<title>父元素未设定color值,会寻找祖先元素直到有设定color的元素为;如果没有,以浏览器默认颜色为准。</title>
</head>
<body>
<div><p>currentColor显示当前颜色为浏览器默认的黑色</p></div>
</body>
</html>(4)配合背景渐变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.button{
padding:.3em .8em;
border:1px solid #ddd;
border-radius:.2em;
color:#fff;
background:#58a -webkit-linear-gradient(hsla(0,0%,100%,.2), currentColor);
background:#58a -o-linear-gradient(hsla(0,0%,100%,.2), currentColor);
background:#58a linear-gradient(hsla(0,0%,100%,.2), currentColor);
box-shadow:0 .05em.25emrgba(0,0,0,.5);
text-shadow:0-0.05em.05emrgba(0,0,0,.5);
font-size:125%; /*假设父元素为16px;*/
line-height:1.5;
}
div{
height: 40px;
width: 40px;
margin: 0 auto;
}
</style>
<title>配合背景渐变</title>
</head>
<body>
<div class="button">
按钮
</div>
</body>
</html>(5)配合动画
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
html {
color: red;
animation: color 15s linear infinite;
}
@keyframes color {
33.3% { color: #0f0; }
66.7% { color: #00f; }
}
body {
font-family: sans-serif;
margin: 2em;
border-top: 2px solid;
position: relative;
padding: 1em;
}
body:before {
content: "";
position: absolute;
display: block;
top: 0;
bottom: 0;
left: 0;
right: 0;
opacity: .1;
background-color: currentColor;
background-image: linear-gradient(to bottom, currentColor, #fff);
}
p, h1 {
color: black;
margin-top: 0;
}
button {
color: inherit;
display: block;
text-decoration: none;
padding: .5em 1em;
background: white;
border: 2px solid;
margin: 0 auto;
border-radius: .5em;
box-shadow: 2px 2px;
font-weight: bold;
}
</style>
<title>配合动画</title>
</head>
<body>
<h1>Using currentColor for fun and profit</h1>
<p> <code>currentColor</code> 在纯CSS中,您可以在任何可能使用普通颜色值的地方使用currentcolor。这将映射到颜色的当前值。</p>
<p> <code>currentColor</code> 继续,在渐变和背景中粘贴当前颜色。它已经是文本、边框和放置阴影的默认设置,因此您甚至不需要在其中定义当前颜色。</p>
<button>播放器</button>
</body>
</html>四、background基本属性

1、background-color
- color_name 规定颜色值为颜色名称的背景颜色(比如 red)。
- hex_number 规定颜色值为十六进制值的背景颜色(比如 #ff0000)。
- rgb_number 规定颜色值为 rgb 代码的背景颜色(比如 rgb(255,0,0))。
- transparent 默认。背景颜色为透明。
- inherit 规定应该从父元素继承 background-color 属性的设置。
2、background-position
top left
top center
top right
center left
center center
center right
bottom left
bottom center
bottom right
如果您仅规定了一个关键词,那么第二个值将是”center”。默认值:0% 0%。x% y%
第一个值是水平位置,第二个值是垂直位置。
左上角是 0% 0%。右下角是 100% 100%。
如果您仅规定了一个值,另一个值将是 50%。xpos ypos
第一个值是水平位置,第二个值是垂直位置。
左上角是 0 0。单位是像素 (0px 0px) 或任何其他的 CSS 单位。
如果您仅规定了一个值,另一个值将是50%。
您可以混合使用 % 和 position 值。
3、background-size
background-size: length|percentage|cover|contain;
length
设置背景图像的高度和宽度。
第一个值设置宽度,第二个值设置高度。
如果只设置一个值,则第二个值会被设置为 “auto”。percentage
以父元素的百分比来设置背景图像的宽度和高度。
第一个值设置宽度,第二个值设置高度。
如果只设置一个值,则第二个值会被设置为 “auto”。cover
把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
背景图像的某些部分也许无法显示在背景定位区域中。contain
把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
4、background-repeat
- repeat 默认。背景图像将在垂直方向和水平方向重复。
- repeat-x 背景图像将在水平方向重复。
- repeat-y 背景图像将在垂直方向重复。
- no-repeat 背景图像将仅显示一次。
- inherit 规定应该从父元素继承 background-repeat 属性的设置。
5、background-origin
background-origin: padding-box|border-box|content-box;
- padding-box 背景图像相对于内边距框来定位。
- border-box 背景图像相对于边框盒来定位。
- content-box 背景图像相对于内容框来定位。
6、background-clip
background-clip: border-box|padding-box|content-box;
- border-box 背景被裁剪到边框盒。
- padding-box 背景被裁剪到内边距框。
- content-box 背景被裁剪到内容框。
7、background-attachment
- scroll 默认值。背景图像会随着页面其余部分的滚动而移动。
- fixed 当页面的其余部分滚动时,背景图像不会移动。
- inherit 规定应该从父元素继承 background-attachment 属性的设置。
8、background-image
- url(‘URL’) 指向图像的路径。
- none 默认值。不显示背景图像。
- inherit 规定应该从父元素继承 background-image 属性的设置。
说明
1.元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。
2.默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。
background-image 属性会在元素的背景中设置一个图像。
3.根据background-repeat属性的值,图像可以无限平铺、沿着某个轴(x 轴或 y 轴)平铺,或者根本不平铺。
初始背景图像(原图像)根据 background-position属性的值放置。
4.可以设置多张背景图:background-image: url(top-image.jpg), url(middle-image.jpg), url(bottom-image.jpg);
5.background-image的绘制方向在Z轴上堆叠,先指定的图像会在后指定图像上面background-image绘制在border之下,background-color之上background-image的绘制、显示位置与background-position、background-clip、background-origin相关
6.计算公式:
positionX = (容器的宽度 - 图片的宽度) * percentX
positionY = (容器的高度 - 图片的高度) * percentY
9、background-break
css3里标签元素能被分在不同区域(如:让内联元素span跨多行),background-break属性能够控制背景在不同区域显示。
- continuous; 默认值。忽略盒之间的距离(也就是像元素没有分成多个盒子,依然是一个整体一样)
- bounding-box; 把盒之间的距离计算在内
- each-box; 为每个盒子单独重绘背景
五、background属性demo
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style type="text/css">
@import "./iconfont/index.css";
/*||||||||||||||||||||||||||||||||||
Just change this color. */
html {
/* color: red; */
/* animation: color 5s linear infinite; */
}
@keyframes color {
33.3% {
color: #0f0;
}
66.7% {
color: #00f;
}
}
/*||||||||||||||||||||||||||||||||||*/
.container {
font-family: sans-serif;
border-top: 2px solid;
position: relative;
padding: 1em;
}
.container:before {
content: "";
position: absolute;
display: block;
top: 0;
bottom: 0;
left: 0;
right: 0;
opacity: 0.1;
background-color: currentColor;
background-image: linear-gradient(to bottom, currentColor, #fff);
}
p,
h1 {
color: black;
margin-top: 0;
}
button {
color: inherit;
display: block;
text-decoration: none;
padding: 0.5em 1em;
background: white;
border: 2px solid;
margin: 0 auto;
border-radius: 0.5em;
box-shadow: 2px 2px;
font-weight: bold;
}
#img-container {
width: 300px;
height: 100%;
overflow: auto;
display: inline-block;
padding: 10px;
border: 10px dashed rgba(255, 0, 0, 0.5);
color: red;
background-image: url("static/images/logo.png");
}
.background {
background: no-repeat center/100% url("https://tva1.sinaimg.cn/large/0081Kckwgy1gm3dkuncm4j302s02saa3.jpg");
}
.background-image {
background-image: url("https://tva1.sinaimg.cn/large/0081Kckwgy1gm3dkuncm4j302s02saa3.jpg");
background-size: 280px 300px;
background-repeat: no-repeat;
background-position: center;
}
</style>
</head>
<body>
<!-- <div class="container">
<h1>Using currentColor for fun and profit</h1>
<p>
在纯CSS中,无论在哪里使用到普通颜色值,都可以使用
<code>currentColor</code> 这将映射到当前颜色的任何值
</p>
<p>
继续将
<code>currentColor</code>
放到渐变和背景中。通过颜色继承,按钮的文本颜色、边框和阴影的默认颜色也是
<code>currentColor</code>
所以,这里无需再定义当前颜色。
</p>
<button>Foobar</button>
</div> -->
<div style="overflow: scroll; height: 200px">
<div style="height: 250px">
<div id="img-container">
repeat:
图像会按需重复来覆盖整个背景图片所在的区域.最后一个图像会被裁剪,
如果它的大小不合适的话.
space:图像会尽可能得重复,但是不会裁剪。第一个和最后一个图像会被固定在元素(element)的相应的边上,同时空白会均匀地分布在图像之间。除非只有一个图像能被无裁剪地显示。只在一种情况下裁剪会发生,那就是图像太大了以至于没有足够的空间来完整显示一个图像。
round:随着允许的空间在尺寸上的增长,
被重复的图像将会伸展(没有空隙),直到有足够的空间来添加一个图像。当下一个图像被添加后,所有的当前的图像会被压缩来腾出空间。例如,
一个图像原始大小是260px,重复三次之后,可能会被伸展到300px,直到另一个图像被加进来。这样他们就可能被压缩到225px。(关键是浏览器怎么计算什么时候应该添加一个图像进来,而不是继续伸展)
no-repeat:图像不会被重复(因为背景图像所在的区域将可能没有完全被覆盖).那个没有被重复的背景图像的位置是由background-position属性决定的。
</div>
</div>
</div>
<!-- 基本属性:background-color;backgroud-image;background-repeat;background-attachment;background-position; background
新增属性:background-origin;background-clip;background-size;background-break; -->
<div>
<div>
background-position:
<select id="background-position">
<option value="initial">initial</option>
<option value="top">top</option>
<option value="left">left</option>
<option value="right">right</option>
<option value="bottom">bottom</option>
<option value="0% 0%">0% 0%</option>
<option value="100% 100%">100% 100%</option>
</select>
</div>
<div>
background-repeat:
<select id="background-repeat">
<option value="initial">initial</option>
<option value="repeat">repeat</option>
<option value="space">space</option>
<option value="round">round</option>
<option value="no-repeat">no-repeat</option>
</select>
</div>
<div>
background-attachment:
<select id="background-attachment">
<option value="initial">initial</option>
<option value="fixed">fixed</option>
<option value="scroll">scroll</option>
<option value="local">local</option>
</select>
</div>
<div>
background-color:
<select id="background-color">
<option value="initial">initial</option>
<option value="rgba(255,0,0,0.5)">rgba(255,0,0,0.5)</option>
<option value="#000">#000</option>
<option value="green">green</option>
<option value="transparent">transparnet</option>
</select>
</div>
CSS3新增属性:
<div>
background-origin:
<select id="background-origin">
<option value="initial">initial</option>
<option value="border-box">border-box</option>
<option value="padding-box">padding-box</option>
<option value="content-box">content-box</option>
</select>
</div>
<div>
background-clip:
<select id="background-clip">
<option value="initial">initial</option>
<option value="border-box">border-box</option>
<option value="padding-box">padding-box</option>
<option value="content-box">content-box</option>
<option value="text">text</option>
</select>
</div>
<div>
background-size:
<select id="background-size">
<option value="initial">initial</option>
<option value="cover">cover</option>
<option value="contain">contain</option>
<option value="auto">auto</option>
<option value="200px">200px</option>
<option value="50%">50%</option>
<option value="100%">100%</option>
</select>
</div>
</div>
<script>
document
.getElementById("background-position")
.addEventListener("change", function (e) {
document.getElementById("img-container").style.backgroundPosition =
e.target.value;
});
document
.getElementById("background-repeat")
.addEventListener("change", function (e) {
document.getElementById("img-container").style.backgroundRepeat =
e.target.value;
});
document
.getElementById("background-attachment")
.addEventListener("change", function (e) {
document.getElementById("img-container").style.backgroundAttachment =
e.target.value;
});
document
.getElementById("background-color")
.addEventListener("change", function (e) {
document.getElementById("img-container").style.backgroundColor =
e.target.value;
});
document
.getElementById("background-origin")
.addEventListener("change", function (e) {
document.getElementById("img-container").style.backgroundOrigin =
e.target.value;
});
document
.getElementById("background-size")
.addEventListener("change", function (e) {
document.getElementById("img-container").style.backgroundSize =
e.target.value;
});
document
.getElementById("background-clip")
.addEventListener("change", function (e) {
document.getElementById("img-container").style.backgroundClip =
e.target.value;
});
</script>
</body>
</html>



