一、 css字体属性

浏览器支持情况:

二 、 属性详细说明
1、font
font 简写属性在一个声明中设置所有字体属性。
注释:此属性也有第六个值:”line-height”,可设置行间距。
说明
- 这个简写属性用于一次设置元素字体的两个或更多方面。使用 icon 等关键字可以适当地设置元素的字体,使之与用户计算机环境中的某个方面一致。注意,如果没有使用这些关键词,至少要指定字体大小和字体系列。
可以按顺序设置如下属性:
- font-style
- font-variant
- font-weight
- font-size/line-height
- font-family
2、font-style:规定字体样式
- normal 默认值。浏览器显示一个标准的字体样式。
- italic 浏览器会显示一个斜体的字体样式。
- oblique 浏览器会显示一个倾斜的字体样式。
- inherit 规定应该从父元素继承字体样式。(IE不支持)
3、font-variant :规定字体异体
- normal 默认值。浏览器会显示一个标准的字体。
- small-caps 浏览器会显示小型大写字母的字体。
- inherit 规定应该从父元素继承 font-variant 属性的值。
4、font-weight:规定字体粗细
- normal 默认值。定义标准的字符。
- bold 定义粗体字符。
- bolder 定义更粗的字符。
- lighter 定义更细的字符。
- 100-900 定义由粗到细的字符。400 等同于 normal,而 700 等同于 bold。
- inherit 规定应该从父元素继承字体的粗细。
5、font-size:规定字体尺寸
- xx-small,x-small,small,medium,large,x-large,xx-large 把字体的尺寸设置为不同的尺寸,从 xx-small 到 xx-large。默认值:medium。
- smaller 把 font-size 设置为比父元素更小的尺寸。
- larger 把 font-size 设置为比父元素更大的尺寸。
- length 把 font-size 设置为一个固定的值。
- % 把 font-size 设置为基于父元素的一个百分比值。
- inherit 规定应该从父元素继承字体尺寸。
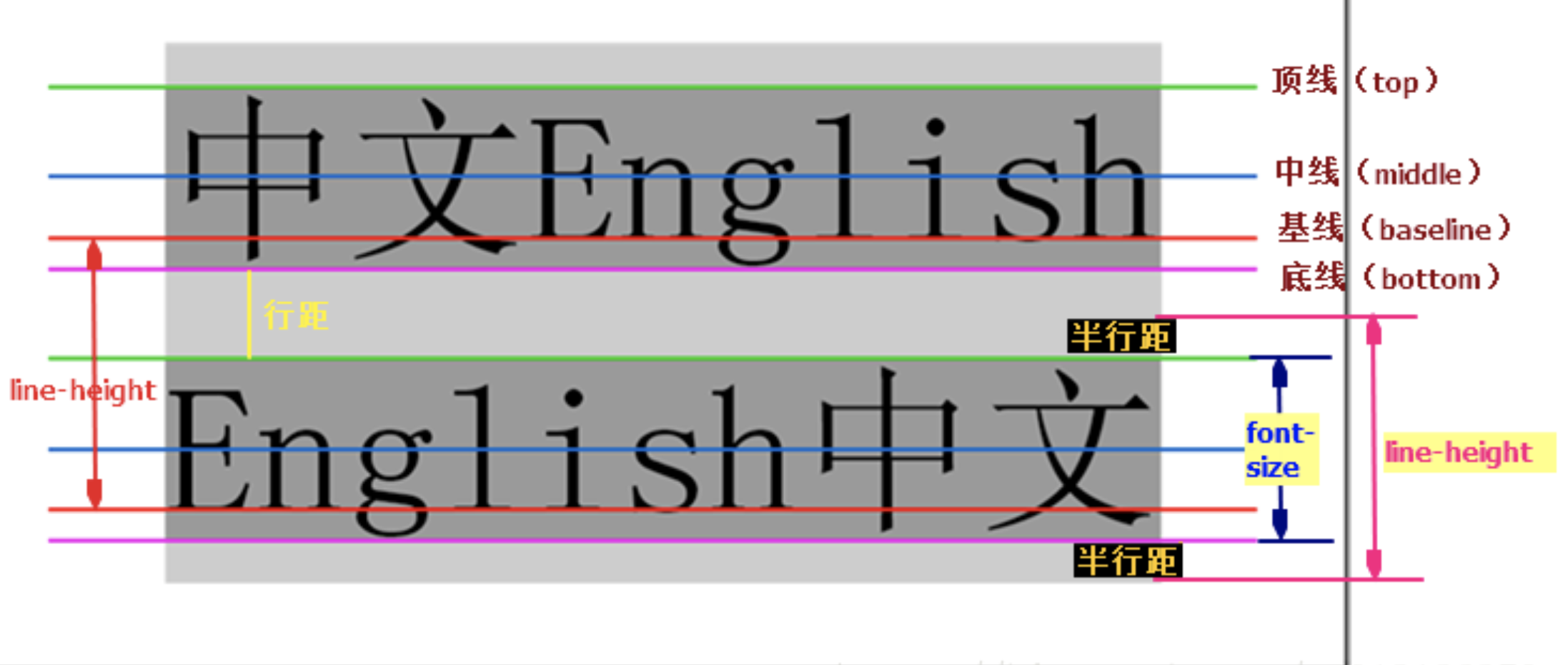
6 、line-height:规定字体行高
- normal 默认。设置合理的行间距。
- number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
- length 设置固定的行间距。
- % 基于当前字体尺寸的百分比行间距。
- inherit 规定应该从父元素继承 line-height 属性的值。
7、font-family:规定字体系列
- family-name/generic-family 用于某个元素的字体族名称或/及类族名称的一个优先表。默认值:取决于浏览器。
- inherit 规定应该从父元素继承字体系列。
8、word-spacing:增加或减少单词间的空白(即字间隔)。
- normal 默认,定义单词间的标准空间
- length 定义单词间的固定空间
- inherit 规定应该从父元素继承word-spacing属性的值
9、word-break:规定自动换行的处理方法
- normal 使用浏览器默认的换行规则
- break-all 允许在单词内换行
- keep-all 只能在半角空格或连字符处换行
10、letter-spacing:增加或减少字符间的空白(字符间距)
- normal 默认。规定字符间没有额外的空间
- length 定义字符间的固定空间(允许负值)
- inherit 规定应该从父元素继承letter-spacing属性的值
11、white-space:指定元素内的空白怎样处理
- normal 默认。空白会被浏览器忽略
- pre 空白会被浏览器保留,其行为方式类似Html中的< pre>标签
- nowrap 文本不会换行,文本会在同一行上继续,直到遇到< br>标签为止
- pre-wrap 保留空白字符序列,但是正常的进行换行
- pre-line 合并空白字符序列,但是保留换行符
- inherit 规定应该从父元素继承white-space属性的值
8、其他
- caption 定义被标题控件(比如按钮、下拉列表等)使用的字体。
- icon 定义被图标标记使用的字体。
- menu 定义被下拉列表使用的字体。
- message-box 定义被对话框使用的字体。
- small-caption caption 字体的小型版本。
- status-bar 定义被窗口状态栏使用的字体。
三、font-size相关内容
1、font-size和line-height

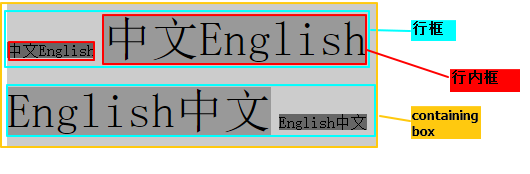
4种box
要说的4种盒子分别是inline box、line box、content area、containing box
inline box (行内框) 每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,行内框的高度等于font-size,设定line-height时,行内框的高度不变,改变的是行距。
line box (行框) 行框是指本行的一个虚拟的矩形框,由该行中行内框组成。行框也是浏览器渲染模式中的一个概念,无法显示出来。行框高度等于本行中所有行内框高度的最大值。当有多行内容时,每一行都有自己的行框。
content area (内容区) 内容区是围绕着文字的一种box,无法显示出来,其高度取决于font-size和padding。内容区的高度 = font-size + padding-top + padding-bottom
containing box containing box 是包裹着上述三种box的box

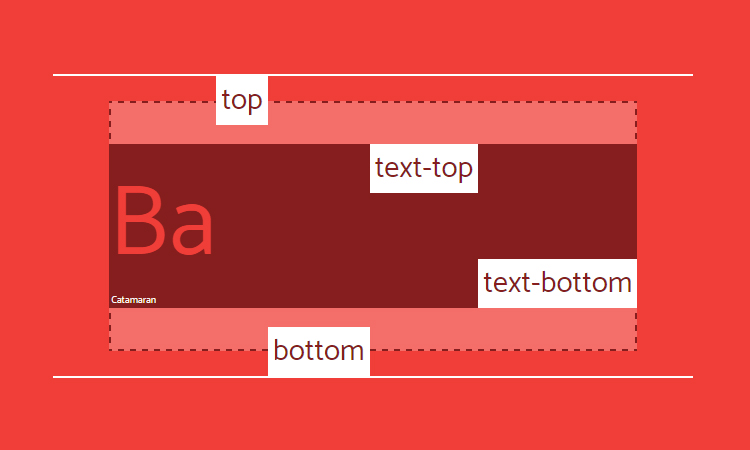
2、font-size和vertical-align
(1)vertical-align可能的值:
- baseline 默认。元素放置在父元素的基线上。
- sub 垂直对齐文本的下标。
- super 垂直对齐文本的上标
- top 把元素的顶端与行中最高元素的顶端对齐
- text-top 把元素的顶端与父元素字体的顶端对齐
- middle 把此元素放置在父元素的中部。
- bottom 把元素的顶端与行中最低的元素的顶端对齐。
- text-bottom 把元素的底端与父元素字体的底端对齐。
- length
- % 使用 “line-height” 属性的百分比值来排列此元素。允许使用负值。
- inherit 规定应该从父元素继承 vertical-align 属性的值。
vertical-align 属性,它也是计算 line-box 高度的重要因素之一。我们甚至可以说 vertical-align 是内联格式化上下文(IFC)中最重要的属性。
(2)字体的相关高度计算
- 一款字体会定义一个 em-square,它是用来盛放字符的金属容器。这个 em-square 一般被设定为宽高均为 1000 相对单位,不过也可以是 1024、2048 相对单位。
- 字体度量都是基于这个相对单位设置的,包括 ascender、descender、capital height、x-height 等。注意这里面的值是允许相对于 em-square 出血(bleed outside)的(译者注:大概可以理解为超出 em-square)
- 在浏览器中,上面的 1000 相对单位会按照你需要的 font-size 缩放。
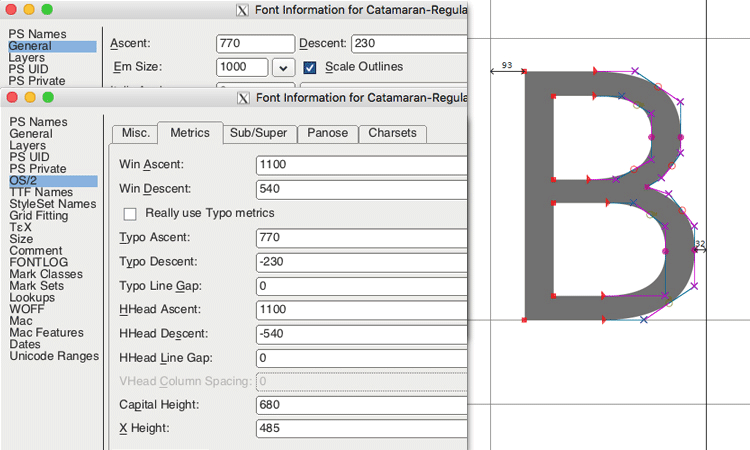
- em-square 是 1000
- ascender 是 1100,descender 是 540。通过测试发现,macOS 上的浏览器使用了 HHead Ascent 和 HHead Descent 值,Windows 上的浏览器使用了 Win Ascent 和 Win Descent(而且两个平台上的值不一样)。我们还看到 Capital Height 是 680,X height 是 485。

这意味着 Catamaran 字体占据了 1100 + 540 个相对单位,尽管它的 em-square 只有 1000 个相对单位,所以当我们设置 font-size:100px 时,这个字体里的文字高度是 164px。这个计算出来的高度决定了 HTML 元素的 content-area(内容区域)你可以认为 content-area 就是 background 作用的区域。
(3)line-box计算
- 对于内联元素,padding 和 border 会增大 background 区域,但是不会增大 content-area(不是 line-box 的高度)。一般来说你无法再屏幕上看到 content-area。margin-top 和 margin-bottom 对两者都没有影响。
- 对于可替换内联元素(replaced inline elements)、inline-block 元素和 blockified 内联元素,padding、margin 和 border 会增大 height(译者注:注意 margin),因此会影响 content-area 和 line-box 的高度
(4)vertical-align
它的默认值是 baseline。还记得字体度量里的 ascender 和 descender 吗?这两个值决定了 baseline 的位置。很少有字体的 ascender 和 descender 的比例是一比一的,所以我们经常看到一些意想不到的现象。
<p>
<span>Ba</span>
<span>Ba</span>
</p>
p {
font-family: Catamaran;
font-size: 100px;
line-height: 200px;
}
span:last-child {
font-size: 50px;
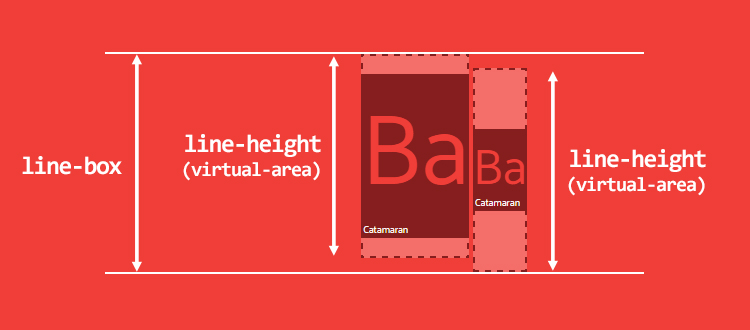
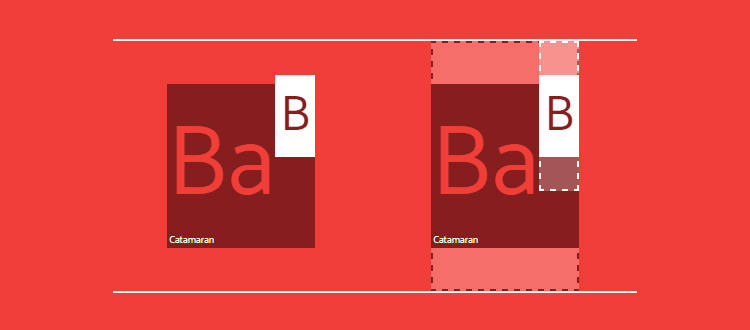
}我们会发现一个非常奇怪的现象,line-box 的高度变高了!如下图所示。提示你一下,line-box 的高度是从子元素的最高点到最低点。
用 baseline 来对齐令人费解,如果我们用 vertical-align: middle,middle 的意思是「用父元素 baseline 高度加上父元素中 x-height 的一半的高度来对齐当前元素的垂直方向的中点」。baseline 所处的高度跟字体有关,x-height 的高度也跟字体有关,所以 middle 对齐也不靠谱。更糟糕的是,一般来说,middle 根本就不是居中对齐!内联元素的对齐受太多因素影响,因此不可能用 CSS 实现。
vertical-align 的其他 4 个值
- vertical-align: top / bottom,表示与 line-box 的顶部或底部对齐
- vertical-align: text-top / text-bottom,表示与 content-area 的顶部或底部对齐

不过你依然要小心,大部分情况下,对齐的是 line-height ,也就是一个不可见的高度。看看下面这个用 vertical-align:top 的例子:
- 所有的内联元素都有两个高度:基于字体度量的 content-area,line-height ,这两个高度你都无法看到
- line-height: normal 是基于字体度量计算出来的
- line-height: n (n=1,2,3…) 可能得出一个比line-height 还要矮的 content-area
- vertical-align 不靠谱
- line-box 的高度的受其子元素的 line-height 和 vertical-align 的影响
- 我们无法轻易的用 CSS 来控制字体度量
3、font-size和ex、em、rem

- px像素(Pixel)。相对长度单位。像素px是相对于显示器屏幕分辨率而言的。(引自CSS2.0手册)
- em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。(引自CSS2.0手册)
任意浏览器的默认字体高都是16px。所有未经调整的浏览器都符合: 1em=16px。那么12px=0.75em,10px=0.625em。为了简化font-size的换算,需要在css中的body选择器中声明Font-size=62.5%,这就使em值变为 16px*62.5%=10px, 这样12px=1.2em, 10px=1em, 也就是说只需要将你的原来的px数值除以10,然后换上em作为单位就行了。
px特点
- IE无法调整那些使用px作为单位的字体大小;
- 国外的大部分网站能够调整的原因在于其使用了em或rem作为字体单位;
- Firefox能够调整px和em。
em特点
- em的值并不是固定的;
- em会继承父级元素的字体大小。
rem特点
rem是CSS3新增的一个相对单位(root em,根em),这个单位引起了广泛关注。这个单位与em有什么区别呢?区别在于使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐层复合的连锁反应。目前,除了IE8及更早版本外,所有浏览器均已支持rem。对于不支持它的浏览器,应对方法也很简单,就是多写一个绝对单位的声明。这些浏览器会忽略用rem设定的字体大小。
四、font face及图标字体
- iconfont 官网